By default, at the end of each Blogger post, we get the "Newer Post" and "Older Post" navigation links. As I have seen in other sites, it looks better if it showed the next and previous post titles instead. So in this tutorial, I will show you how to customize your post navigation links so that it will display the titles of your next and previous posts.
Before we begin, backup your template first or maybe use a test blog instead. To backup your template, go to your blog's dashboard then Template » Backup/Restore » Download full template.
Step 1. Adding the script.
In this step, we will be adding a script to your template. To add the script, go to Layout then click on "Add a Gadget" and select HTML/JavaScript from the list.
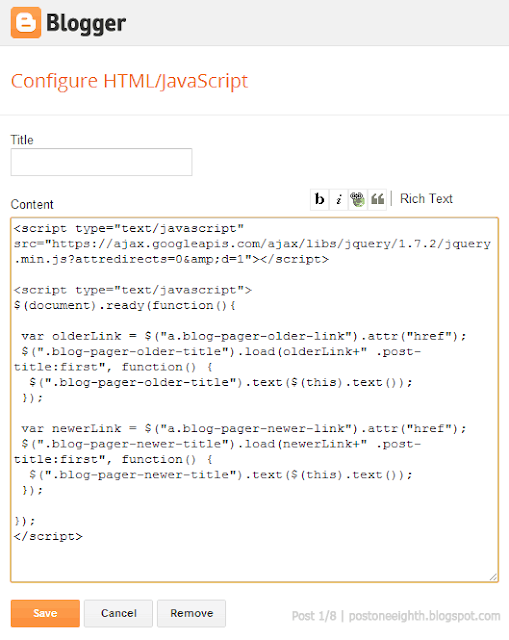
In the Configure HTML/JavaScript window, leave the Title empty and paste the following code in the Content. I based this code on BloggerSentral's version by the way. I modified it so that we can customize the navigation titles a bit more.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js?attredirects=0&d=1"></script>
<script type="text/javascript">
$(document).ready(function(){
var olderLink = $("a.blog-pager-older-link").attr("href");
$(".blog-pager-older-title").load(olderLink+" .post-title:first", function() {
$(".blog-pager-older-title").text($(this).text());
});
var newerLink = $("a.blog-pager-newer-link").attr("href");
$(".blog-pager-newer-title").load(newerLink+" .post-title:first", function() {
$(".blog-pager-newer-title").text($(this).text());
});
});
</script>
Click Save once you're done.
Step 2. Modifying the template.
Next is to update the template code.
Go to Template » Edit HTML and search for the line
<data:newerPageTitle/>and replace it with the following code:
<span class="label">&laquo;</span>
<span class="blog-pager-newer-title"></span>
Do another search and look for the line
<data:olderPageTitle/> and replace it with the following code:
<span class="blog-pager-older-title"></span>
<span class="label">&raquo;</span>
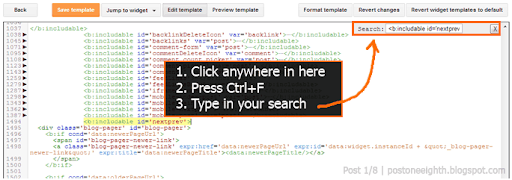
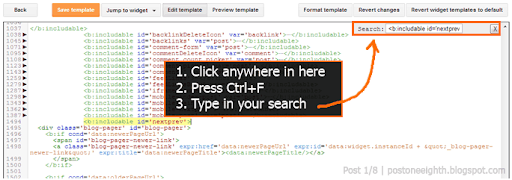
TIP: In Blogger's (new) HTML Editor, you can search for a line of code by clicking anywhere inside the text area. Press Ctrl+F then type in your search word in the search box that appears in the upper right corner.


After replacing the lines of code, your template code should be something like this:
And we're done with the basic setup! Save your template and check your blog whether all is running ok.
With this basic setup, the post title navigation will work on all pages of your blog -- homepage, search results, archive list... Normally, with these type of pages, your navigation should be "Newer Posts" or "Older Posts". So in the next step, we will setup the post title navigation to work only in Item pages (i.e. the post's page itself). But if you still prefer to leave your post title navigation as is, you can just skip Step 3.
Step 3. Using the post title navigation on Item pages only.
Back to the template editor (Template » Edit HTML), search for the code we added earlier for the newer post title link:
<span class="label">&laquo;</span>
<span class="blog-pager-newer-title"></span>
And replace it with the following:
<b:if cond='data:blog.pageType == "item"'>
<span class="label">&laquo;</span>
<span class="blog-pager-newer-title"></span>
<b:else/>
<data:newerPageTitle/>
</b:if>
Do the same for the code of the older post title link:
<span class="blog-pager-older-title"></span>
<span class="label">&raquo;</span>
And replace it with:
<b:if cond='data:blog.pageType == "item"'>
<span class="blog-pager-older-title"></span>
<span class="label">&raquo;</span>
<b:else/>
<data:olderPageTitle/>
</b:if>
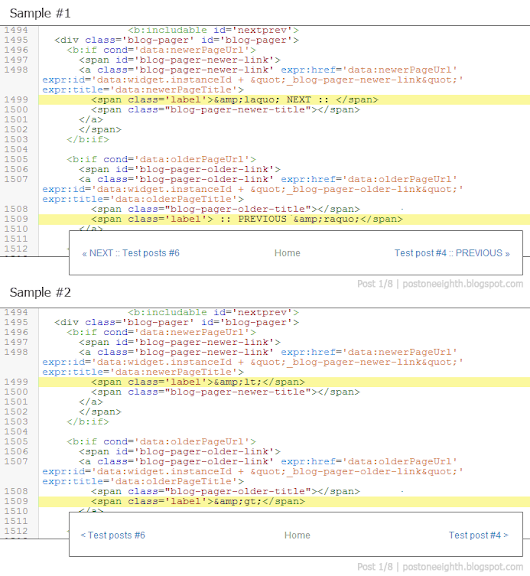
So now your template code will be something like this:
Step 4. Using your own navigation labels.
Now if you want to use your own labels instead of the "«" and "»" provided in the code we added earlier, just change the text between the
<span class="label"> and </span> tags to whatever you want.
IMPORTANT: When putting in your navigation labels, note that there are special characters such as "<",">","&","'" (and others) that will generate an error in your template if you input them as is. As you may have noticed in the code given earlier, a simple "<" should be written as
&lt;. Don't worry though if you are not familiar with this. BloggerSentral has this tool to convert the special characters automatically for you but after the conversion, don't forget to replace all & with & (e.g. < should be written as &lt;).
Some samples:
And if you followed Step 3, you might also want to customize the labels on the non-Item pages as well.
If you prefer not to use the default "Newer posts" label, search for
<data:newerPageTitle/> in your template code and replace it with whatever text your want.
Do the same for the "Older posts" label. Search for
<data:olderPageTitle/>and replace it with your own text.





Comments
Post a Comment
share your thoughts ....