Adding the Popular Posts Widget for Blogger
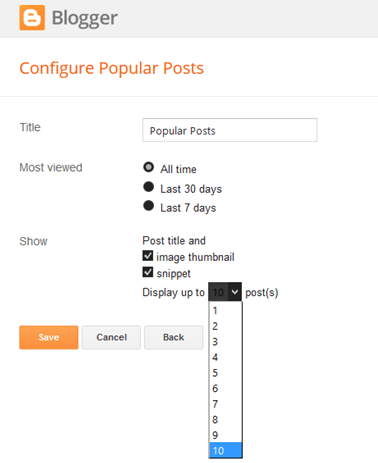
Just click on your blog title, access the "Layout" menu, click "Add a Gadget" and choose "Popular Posts". A window will appear asking you to configure the widget by choosing which posts you'll feature (e.g. those that were most viewed in the past 7 days or 30 days or from the beginning of your blog). You'll also be asked to choose how many posts you'll feature in your Popular Posts section and select if you'll show the post title only or along with the image thumbnail and/or the snippet. (Remember that each widget style has different requirements, so follow the styles and instructions carefully to find out if you need the snippet and image thumbnail or not).
Popular Posts Style 1 - Box within a box
This is an interesting widget style since it uses your snippet and image thumbnail in a unique way. Your snippet is written in opaque text and placed in a small transparent box. This, in turn, is placed in a bigger rectangular box, wherein your image thumbnail is used as a background. Choosing this Popular Posts Widget for Blogger can be a great option if you want to brighten up your blog and grab the attention of readers with your colorful photos.
CSS code:
Popular Posts Style 2 - Large thumbnails with small post titles underneath
This uses the same code as the basic Blogger Popular Posts Widget with a few tweaks. Popularized by well-known blogs, this style is eye-catching because it focuses on pictures, which don't only summarize the posts' content but also add visual drama to the entire page. This is particularly useful for blogs that focus on clothes, makeup, art and other topics that highly depend on visual presentation to better express ideas.
CSS code:

CSS code:

CSS code:

CSS code:
These next codes need to be pasted above the "
" or "" tags, so check the instruction to know exactly where you need to put the code.Popular Posts Style 3 - Colorful boxes
If your blog needs a pop of color, this is the right choice for you. This widget style presents your Popular Posts in several boxes that feature a thumbnail image and have bright, eye-catching shades like light green, ocher yellow and vivid orange. Each box has a different color, and you can add up to four boxes.
CSS code:
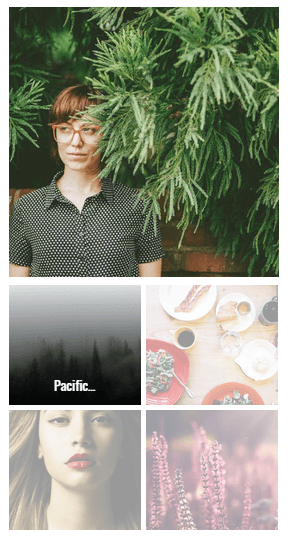
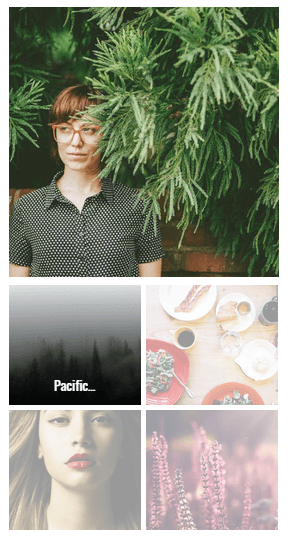
Popular Posts Style 4 - Grid layout
Just like the large-picture widget style, the grid layout is an excellent option if you want to showcase your pictures or if your blog depends on visual information. However, the title of your posts won't be included in the layout, so readers will have to hover their mouses on the images to read the titles.
CSS code:
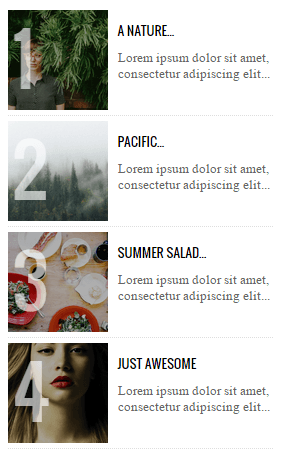
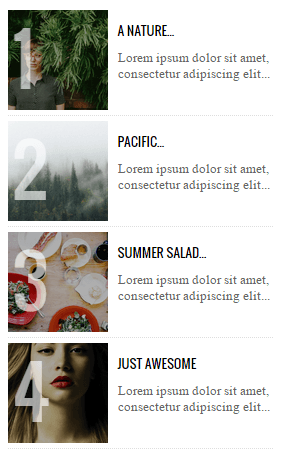
Popular Posts Style 5 - Numbered posts
If you love numbered lists, or if you'd like to make your blog more organized, this can be the perfect option. By using the code for this widget style, your Popular Posts will be automatically numbered and will feature clean, minimalistic boxes that include your snippet and image thumbnail.
CSS code:
These are just some of the widget styles you can choose from. When you've picked a style you want, make sure to copy its CSS code. Once you do so, go to your blog, click "Theme" on the left side and select "Edit HTML" under the template preview.
These next codes need to be pasted above the "
Adding the CSS
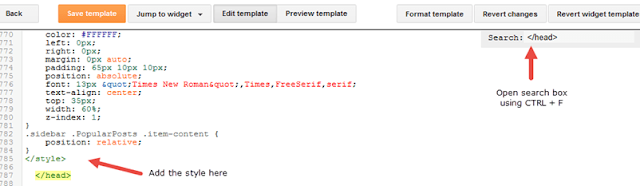
When the template editor has opened, click anywhere inside the code area and hit CTRL + F or Command F to search the following tag:
Important: If the Popular Posts widget is located in the footer of your blog, remove the .sidebar class found in the CSS code in order to make it work.
Please note that most of the styles are using the 'Oswald' font which you need to add to your template's code as well.
So, search for this tag:
... and just BELOW it, add this line:
Adding the JavaScript
These styles also require using a script in order to resize the popular posts image / thumbnail and trim the post snippet and title. To add the JavaScript code, search the tag and paste the following script just above it:Note: if you have already the jQuery library in your template, remove the line in red.
After you have added all the codes in the right place, press the "Save theme" button to save the changes.
Comments
Post a Comment
share your thoughts ....